この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは!たぬきうどんです!
私は2018年に非IT業界から未経験でエンジニアに転職し、現在までエンジニアとして働いています。
この記事ではWordPressにシンタックスハイライトのライブラリであるhighlight.jsを導入する方法を解説しますので、ぜひ最後まで見ていただけると嬉しいです。
はじめに
あなたのコードブロック、シンタックスハイライト効いてますか?
シンタックスハイライトとはソースコードを構文等の条件に沿って色分け表示する機能です。
シンタックスハイライトの有無でコードの可読性が変わります。

シンタックスハイライトが無いと、コードが呪文に見えちゃうことも…
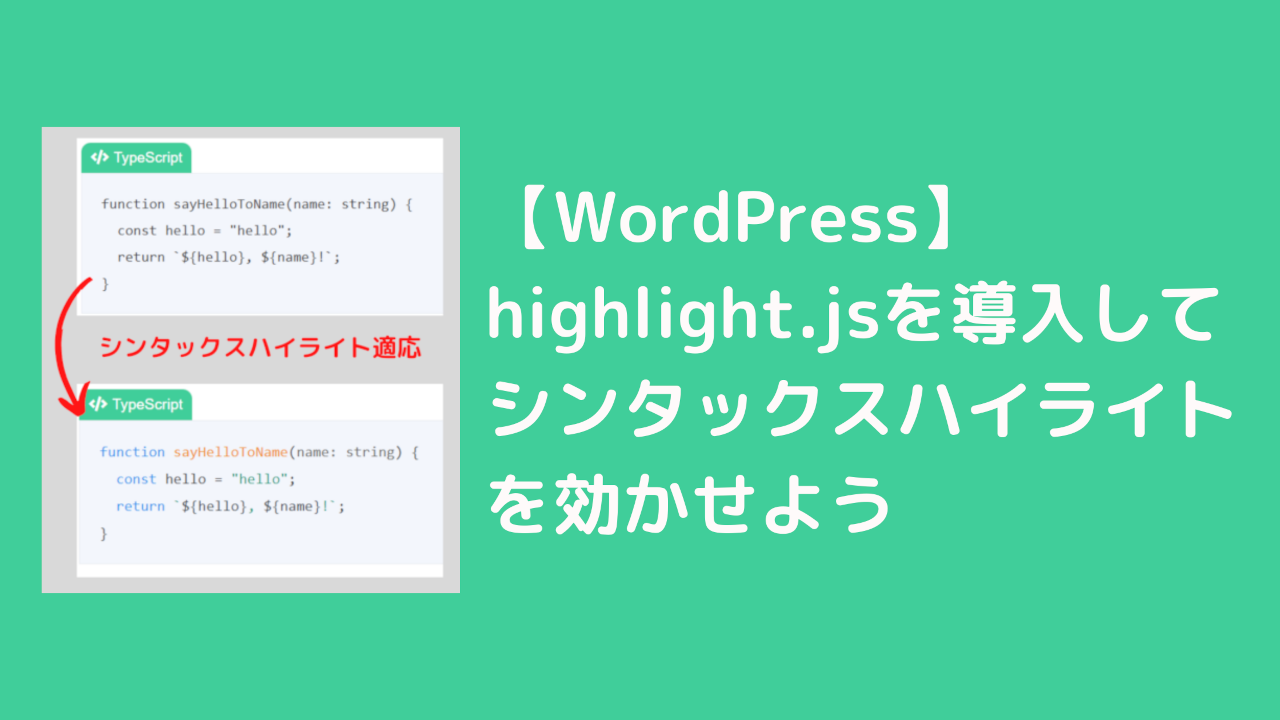
シンタックス未適応と適応後の違いを見てみましょう。

コードが長くなると顕著に可読性が変わります。
ではどうやってWordPressのコードブロックにシンタックスハイライトを適応すればいいのか?
今回はシンタックスハイライト用のJavascriptライブラリであるhighlight.jsを使用します。
ぜひ挑戦してみてください!
導入方法
この記事執筆時点のhighlight.jsと当ブログのバージョンは以下です。
当ブログのテーマにはSANGOを使用しているため、SANGOベースの説明になっています。
- highlight.js バージョン11.3.1
- WordPress バージョン 5.8.2
- PHP バージョン 8.0.13
- SANGO バージョン 2.11.3
- SANGO Child バージョン 4.0
1. highlight.jsを読み込む
今回はCDNを使用した読み込み方法を紹介します。
functions.phpにhighlight.jsを読み込みを行う処理を追加します。
functions.phpの編集方法は
- 管理画面から編集する
- FTPソフトやWordPressがインストールされているサーバーにSSH接続等でアクセスし、直接ファイルを編集する
等があります。
ただ直接ファイル編集する方法が、構文ミス等時に対応が可能になるので、直接、functions.phpファイルを編集するほうがいいでしょう。
add_actionメソッドに読み込み処理を追加します。
//子テーマのCSSの読み込み
add_action( 'wp_enqueue_scripts', 'enqueue_my_child_styles' );
function enqueue_my_child_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('sng-stylesheet','sng-option')
);
//
// !!!!!!!!!!!!以下を追記!!!!!!!!!!!!
wp_enqueue_script('highlight.js', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js', [], '11.3.1', true );
}wp_enqueue_scrip関数はスクリプトファイルの重複を防ぎ、適切な順番で読み込んでくれる関数です。
読み込み設定は以上です。
2. スタイルを適応する
続いてstyle.cssにスタイルを適応します。
まずはhighlight.jsのデモページでお好みのスタイルを探してみましょう。
適応させたいスタイルが決まったら、highlight.jsのGitHubのstylesページからお目当てのスタイルのCSSをコピーし、style.cssに追加します。
以下に一部省略した例を載せておきます。
@charset "UTF-8";
/*
Theme Name: SANGO Child
Theme URI: https://saruwakakun.design
Author: SARUWAKA
Author URI: https://saruwakakun.com
Template: sango-theme
Version: 4.0
*/
/*こちらはSANGOの子テーマ用CSSです。以下にCSSを記入していきましょう。*/
/* heighlight.js */
pre code.hljs {
display: block;
overflow-x: auto;
padding: 1em;
}
code.hljs {
padding: 3px 5px;
}
/* !!!!!!!!!!!!以下がhighlight.jsのシンタックスハイライトのスタイル!!!!!!!!!!!! */
/*!
Theme: GitHub
Description: Light theme as seen on github.com
Author: github.com
Maintainer: @Hirse
Updated: 2021-05-15
Outdated base version: https://github.com/primer/github-syntax-light
Current colors taken from GitHub's CSS
*/
.hljs {
color: #24292e;
background: #fff;
}
.hljs-doctag,
.hljs-keyword,
.hljs-meta .hljs-keyword,
.hljs-template-tag,
.hljs-template-variable,
.hljs-type,
.hljs-variable.language_ {
color: #d73a49;
}
/* !!!!!!!!!!!!以下省略!!!!!!!!!!!! */以上にスタイルの適応は終了です。
3. highlight.jsの実行
最後にhighlight.jsの実行スクリプトを走らせましょう。
まずは実行スクリプトを書いたJavaScriptファイルを作成します。ファイルはテーマのfunctions.phpがある階層に作成します。
作成にはFTPソフトを使用したり、サーバーにSSH接続したりして行いましょう。
今回はhighlight-load.jsというファイル名で作成します。
hljs.highlightAll();作成が終了したら、functions.phpに実行スクリプトファイルを読み込む処理を追加します。
add_actionメソッドに読み込み処理を追加します。
//子テーマのCSSの読み込み
add_action( 'wp_enqueue_scripts', 'enqueue_my_child_styles' );
function enqueue_my_child_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('sng-stylesheet','sng-option')
);
wp_enqueue_script('highlight.js', '//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js', [], '11.3.1', true );
// !!!!!!!!!!!!以下を追記!!!!!!!!!!!!
wp_enqueue_script('highlight-load.js', get_stylesheet_directory_uri() . '/highlight-load.js', [], '1.0.0', true );
}wp_enqueue_scriptに渡すスクリプトファイルのパスには気をつけてください。
get_stylesheet_directory_uri関数はテーマや子テーマのスタイルシートのディレクトリのパスを返す関数です。
先程作成したhighlight-load.jsはstyle.cssと同じ階層にあるので、今回の例ではこの関数を使用しています。
以上でhighlight.js導入は終了です。
さいごに…
以上が WordPressにシンタックスハイライトのライブラリであるhighlight.jsを導入する方法でした。
みなさんもhiglight.jsを使って、シンタックスハイライトを適応し、コードブロッグの可読性を上げていきましょう!
少しでも読んでいただいた方のためになれば幸いです。
最後まで読んでいただきありがとうございました!