この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは!たぬきうどんです!
私は2018年に非IT業界から未経験でエンジニアに転職し、現在までエンジニアとして働いています。
この記事ではDocker + VS Code Remote-Containersを使ったPrismaハンズオンについて書いています。
Docker + VS Code Remote-Containersを使用することで、環境を汚染することなくPrismaハンズオンを行うことができるので、Prismaを使ってみたいと思っている方はぜひご覧ください!
Prismaとは?
PrismaはNode.js製のTypeScript用ORM(オブジェクト関係マッパー)です。
PostgreSQL、MySQL、SQL Server、SQLite等々用に用意されたツールキットが準備されており、それらを使って開発を進めることができます。
ハンズオン
今回の記事執筆時の環境は以下です。
- Windows
また、以下のミドルウェア&ツール&拡張機能が入っていることが前提です。
各ミドルウェア&ツール&拡張機能導入方法については今回取り上げません。
- Docker
- Visual Studio Code
- Remote-Containers (Visual Studio Code拡張機能)
最終的に出来上がるプロジェクトはこちらです。
それではハンズオン環境の構築をしていきましょう。
docker-compose.yamlの作成&コンテナ環境起動
まず、起点となるdocker-compose.yamlを作成します。
version: "3"
services:
tutorial-prisma:
image: node:16
tutorial-prisma-db:
image: postgres:14
environment:
POSTGRES_USER: admin
POSTGRES_PASSWORD: password
POSTGRES_DB: tutorialprisma
TZ: "Asia/Tokyo"
ports:
- 5432:5432
volumes:
- ./postgres:/var/lib/postgresql/data
hostname: tutorial-prisma-db今回はデータベースにPostgreSQLを使用します。
さらに、DBコンテナのホスト名も明示的にtutorial-prisma-dbと定義しておきます。
それではRemote-Containersを使用して、コンテナを起動しましょう。

VS Codeのステータスバー左部にある緑の><のところを押して、

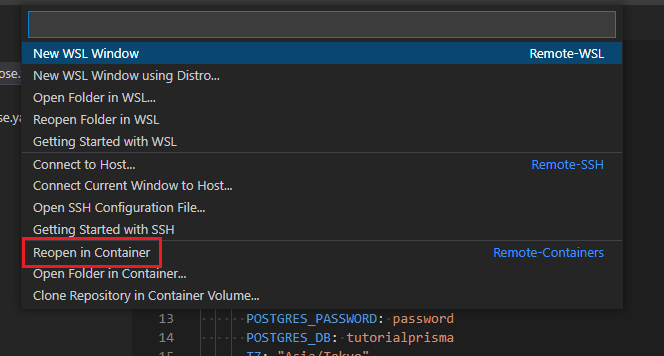
Reopen in Containerを選択。

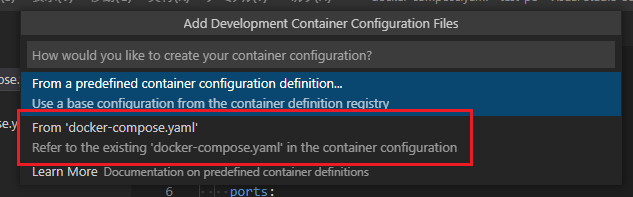
From 'docker-compose.yaml' → tutorial-prismaを選択します。
コンテナのビルド&起動に成功すれば、VS Codeのステータス左部が

に変わり、コンテナ内で作業ができるようになります。
また、作業フォルダ下にコンテナ内のVS Codeの設定ファイルである.devcontaine/devcontainer.jsonが作成されます。
拡張機能のインストール
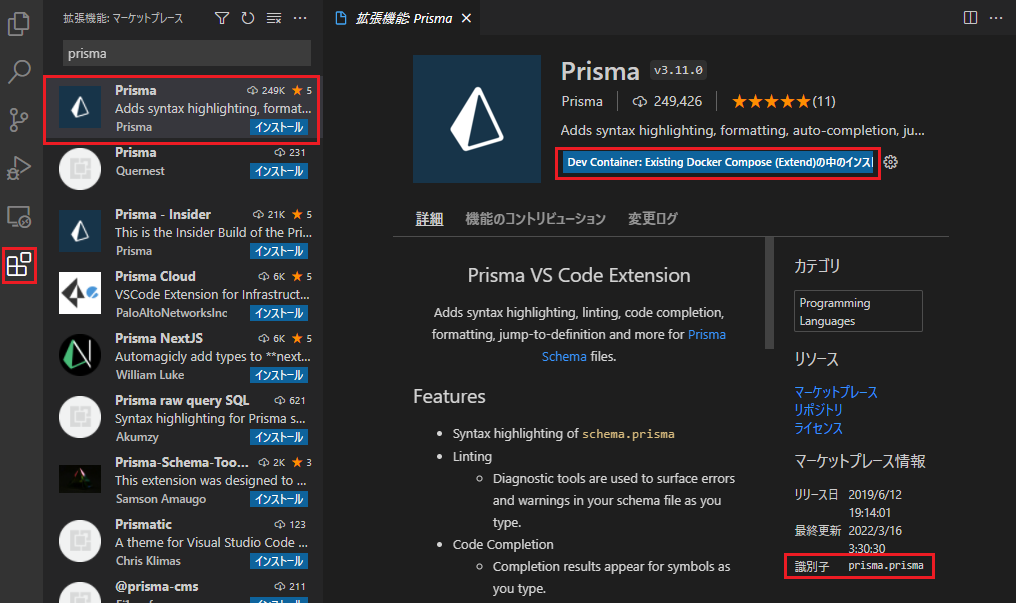
続いてPrismaのVS Codeの拡張機能をイントールします。

上の画像をもとにPrismaの拡張機能をインストールしましょう。
また、.devcontaine/devcontainer.jsonのextensionsにPrismaの拡張機能を使うことを定義しておきます。
{
"extensions": ["prisma.prisma"]
}さらに、prismaファイルをPrismaの拡張機能でフォーマットするように設定しましょう。
作業フォルダ下に.vscodeフォルダを作成し、その下にsettings.jsonを作成し、設定を追記します。
{
"editor.formatOnSave": true,
"[prisma]": { "editor.defaultFormatter": "Prisma.prisma" }
}
以上でPrismaの拡張機能のインストールとVS Codeの設定は終了です。
拡張機能等の適応をするためにVS Codeの左下部の緑の部分を押下し、Rebuild Containerを選択し、VS Codeの再読み込みしましょう。
必要モジュールのインストール&初期化
それでは必要なモジュールをインストールしていきます。
VS Codeのターミナルを開いてpackage.jsonの初期化と必要なモジュールをインストールしましょう。
$ npm init -y
$ npm install prisma typescript ts-node @types/node --save-dev続いてtsconfig.jsonの初期化を行います。
以下のコマンドを実行し、初期化します。
$ npx tsc --init作成されたtsconfig.jsonに構成を追加します。
{
// 中略
"compilerOptions": {
"sourceMap": true,
"outDir": "dist",
"strict": true,
"lib": ["esnext"],
"esModuleInterop": true
}
}続いてPrismaの初期化を行います。
以下のコマンドで初期化を行います。
$ npx prisma init初期化に成功するとprismaフォルダと.envが作成されます。
以上で必要モジュールのインストールと初期化は終了です。
データベース接続設定
続いてデータベース接続設定を行います。
データベースに接続するには、prisma/schema.prismaのdatasourceセクションのurlフィールドに接続文字列を設定する必要があります。
// 中略
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}今回の場合は.envから環境変数を介し、取得されるようになっています。
それでは.envに接続文字列を定義していきましょう。
docker-compose.yamlのtutorial-prisma-dbセクションを確認し、以下のように接続文字列を定義してください。
DATABASE_URL="postgresql://admin:password@tutorial-prisma-db:5432/tutorialprisma?schema=public"この接続文字列の形式はpostgresql://USER:PASSWORD@HOST:PORT/DATABASE?schema=SCHEMAとなっており、各セクションの説明は以下です。
USER | ユーザー名 |
PASSWORD | データベースユーザーのパスワード |
HOST | ホスト名 |
PORT | ポート番号 |
DATABASE | データベース名 |
SCHEMA | データベース内のスキーマ名 |
以上でデータベース接続設定は終了です。
Prisma Migrateを使用したテーブルの作成
続いてデータベーススキーマモデルからテーブルの作成を行います。
テーブル作成にはデータベーススキーママイグレーションツールであるPrisma Migrateを使用します。
まず、データモデルを作成します。
prisma/schema.prismaに追記します。
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
title String @db.VarChar(255)
content String?
User User @relation(fields: [userId], references: [id])
userId Int
}
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}スキーマモデルが作成できたら、CLIコマンドを使用し、テーブルを作成しましょう。
$ npx prisma migrate dev --name initこれでPrisma Migrateを使用したテーブル作成は終了です。
Prisma Clientでデータの読み書きを行う
最後に、クエリビルダーであるPrisma Clientを使用して、データの読み書きを行います。
index.tsを作成し、コードを追記します。
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
const main = async () => {
// 書き込み
await prisma.user.create({
data: {
name: 'Taro',
email: 'taro@example.com',
posts: {
create:{
title: 'こんにちは! Prisma!'
}
}
}
})
// 読み込み
const users = await prisma.user.findMany({
include: {
posts: true
}
})
console.dir(users, { depth: null })
}
main()
.catch((e) => {
throw e
})
.finally(async () => {
await prisma.$disconnect()
})
まず、Userテーブルへのレコード追加と共に、子テーブルであるPostテーブルへレコードを追加します。
その後、findManyメソッドを使用し、全Userテーブルのレコードと関係するPostテーブルのレコードも取得します。
それではコードを実行します。
$ npx ts-node index.ts成功すると以下のログが出力されます。
[
{
id: 1,
email: 'taro@example.com',
name: 'Taro',
posts: [
{
id: 1,
createdAt: 2022-03-27T06:51:00.690Z,
updatedAt: 2022-03-27T06:51:00.696Z,
title: 'こんにちは! Prisma!',
content: null,
userId: 1
}
]
}
]以上で本ハンズオンは終了です。お疲れさまでした。
さいごに
以上がDocker + VS Code Remote-Containersを使ったPrismaハンズオンでした。
Dockerと VS Code Remote-Containersを使用することで、環境を汚すことなくハンズオン環境が構築できます。
また、VS Codeを使うことで快適なハンズオン体験を経験することができます。
「Prismaを更に知りたい!」というかたは公式のドキュメントを見てみてください。
この記事が皆さんの助けになれば幸いです!
最後まで読んでいただき、ありがとうございました!