この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは!たぬきうどんです!
私は2018年に非IT業界から未経験でエンジニアに転職し、現在までエンジニアとして働いています。
この記事ではPuppeteer + TypeScriptを使用したブラウザ自動化実行環境の構築方法についての説明をします。
Puppetteerとは?

PuppeteerはChromeやChromiumをAPIで制御するNodeライブラリです。
このPuppeteerを使用し、ブラウザの自動化を行うことができ、
- ページのスクリーンショット撮影
- SPAサイトのクローリング
- E2Eテスト
といったことに使用することができます。
実行環境構築
環境
この記事の環境は以下です。
- Windows OS
- Node
v16.17.1 - npm
v8.15.0 - Chrome 106.0.5249.103(Official Build) (64 ビット)
1.必要パッケージのインストール
それではパッケージをインストールしていきます。
任意の作業ディレクトリ以下で実行してください。
npm install --save puppeteer-core typescript ts-nodePuppeteerはインストール時に自動的にChromiumをダウンロードし、それを使用して実行します。
ただ、今回はpuppeteer-coreパッケージを用います。
puppeteer-coreを使用することでChromiumをダウンロードせず、自環境に入ったChromeで実行されます。
また、今回はTypeScriptをコンパイルせず、直接実行したいので、ts-nodeパッケージも使用します。
2.TypeScriptの初期化
以下のコマンドでtsconfig.jsonを作成していきます。
npx tsc --init特にtsconfig.jsonに追加設定はありません。
3.実行してみる
それでは実行していきましょう。
実行ファイルindex.tsを作成します。
import puppeteer from "puppeteer-core";
const main = async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto("https://google.com");
await page.screenshot({ path: "google.png" });
await browser.close();
};
main();
ファイルが作成できたら、実行します。
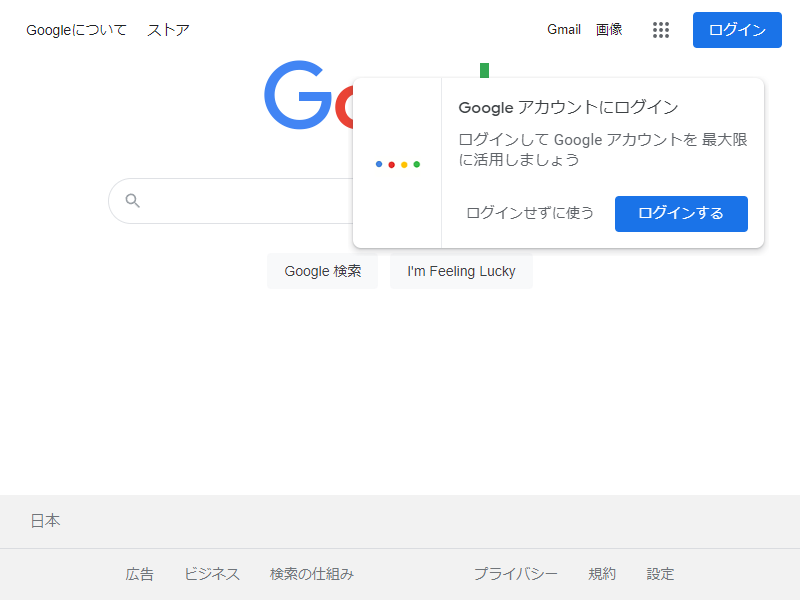
npx ts-node index.ts実行に成功すると以下のスクリーンショット画像が実行ディレクトリ下に作成されます。

以上で実行環境構築は終了です。
おわりに
以上がPuppeteer + TypeScriptを使用したブラウザ自動化実行環境の構築方法についてでした。
Puppeteerを使って、業務効率やE2Eテストを行っていきましょう!
この記事が皆さんの助けになれば幸いです!
最後まで読んでいただき、ありがとうございました!