この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは!たぬきうどんです!
私は2018年に非IT業界から未経験でエンジニアに転職し、現在までエンジニアとして働いています。
この記事では、Reactで利用できる音声認識ライブラリreact-speech-recognitionを紹介しています。
Reactで音声認識機能をつくりたい!と思っている方はぜひ御覧ください!
react-speech-recognitionとは?
react-speech-recognitionは、Reactアプリケーションで音声認識を実装するための便利なライブラリです。
このライブラリではWeb Speech APIが使用されており、音声をリアルタイムでテキストに変換する機能を簡単に作ることができます。
そのため、音声入力をサポートするチャットボットといったようなReactアプリケーションを作るときに使用することができます。
詳しくはライブラリのGitHubページを参照ください!
Web Speech API
ここで上で出てきたWeb Speech APIについて簡単に説明しておきます。
Web Speech APIは音声認識(SpeechRecognition)と音声合成(SpeechSynthesis)の2つから成り立つAPIです。
このAPIを使用することで、音声認識からのテキスト化やテキストからの音声合成出力を行うことができます。
このAPIはChromeをはじめとして様々なブラウザでサポートされています。詳細はMDNのドキュメントを参照ください。
使ってみる
実行にはReact v16.8以上が必要です。
古いバージョン等を使いたい場合はGitHubのドキュメントを参考ください。
1.環境構築
それでは使っていきましょう。
今回のベースはViteでプロジェクトを作っていきます。言語はTypeScriptとなっています。
まずはライブラリをインストールします。パッケージ管理にはnpmを使用しています。
インストールコマンドは以下です。
npm install --save react-speech-recognitionインストールできたら、Reactプロジェクトの対象ファイルにインポートしていきます。
import SpeechRecognition, { useSpeechRecognition } from 'react-speech-recognition'2.環境構築
今回のデモは以下のソースで動いています。
ソースはGitHubのドキュメントの例を参考にしています。
import React from "react";
import SpeechRecognition, {
useSpeechRecognition,
} from "react-speech-recognition";
const ReactSpeechRecognitionComponent: React.FC = () => {
const {
transcript,
listening,
resetTranscript,
browserSupportsSpeechRecognition,
} = useSpeechRecognition();
if (!browserSupportsSpeechRecognition) {
return <span>ブラウザが音声認識未対応です</span>;
}
return (
<div id="react-speech-recognition">
<p>入力: {listening ? "on" : "off"}</p>
<button type="button" onClick={() => SpeechRecognition.startListening()}>
入力開始
</button>
<button type="button" onClick={() => SpeechRecognition.stopListening()}>
Stop
</button>
<button type="button" onClick={() => resetTranscript()}>
リセット
</button>
<p>{transcript}</p>
</div>
);
};
export default ReactSpeechRecognitionComponent;
以上で音声認識が使えるようになります。
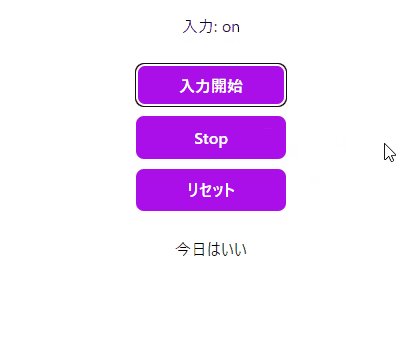
入力開始ボタン押下を押すことでマイク入力が開始されます。
簡単ですね!
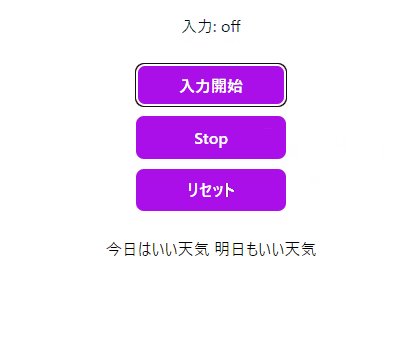
使用例は以下になります。

おわりに
以上がReactで利用できる音声認識ライブラリreact-speech-recognitionの紹介でした。
この記事が皆さんの助けになれば幸いです!
最後まで読んでいただき、ありがとうございました!



