この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは!たぬきうどんです!
私は2018年に非IT業界から未経験でエンジニアに転職し、現在までエンジニアとして働いています。
この記事ではGoogle Apps Script開発環境をVisual Studio Codeで構築する方法を書いています。
VS CodeでGAS開発を行いたい!
と考えている方はぜひ御覧ください!
環境構築
環境
今回の記事執筆時の環境は以下です。
- Windows OS
- PowerShell
- Node.js
v16.13.1 - npm
v8.1.2
今回使用するパッケージは以下です。
claspはGoogle Apps Scriptをローカルで開発するためのパッケージです。
また、Google Apps Scriptのタイプ定義のために@types/google-apps-scriptパッケージを使用します。
ESLintとPrettierの導入ははお好みで。
1. 必要なパッケージをインストールする
作業フォルダに移動し、以下のコマンドを実行し、package.jsonを作成します。
npm initTypeScriptのインストールとtsconfig.jsonを作成します。
npm install typescript --save-dev
npx tsc --init今回はプログラムファイル格納用にsrcフォルダを、ビルドファイル格納用にdistフォルダを使用するので、2フォルダを作業フォルダ下に作成します。
その後、tsconfig.jsonに設定を追加します。
{
"include": ["src/*"],
"compilerOptions": {
"outDir": "./dist"
}
}続いてclaspと@types/google-apps-scriptの両パッケージをインストールします。
npm install clasp @types/google-apps-script --saveeslintとprettierをインストールします。
導入する場合はESLintとPrettierのVS Codeの拡張を入れておきましょう。
npm install eslint prettier eslint-config-prettier eslint-plugin-googleappsscript --save-devESLintの設定ファイルを対話的に作成します。
npx eslint --init今回は以下の構成です。
√ How would you like to use ESLint? · style
√ What type of modules does your project use? · commonjs
√ Which framework does your project use? · none
√ Does your project use TypeScript? · Yes
√ Where does your code run? · node
√ How would you like to define a style for your project? · guide
√ Which style guide do you want to follow? · airbnb
√ What format do you want your config file to be in? · JavaScript
√ Would you like to install them now with npm? · Yes作成された.eslintrc.jsにPrettierとGAS用のESLintプラグインeslint-plugin-googleappsscriptの設定を追加しましょう。
module.exports = {
/* 中略 */
env: {
"googleappsscript/googleappsscript": true
}
plugins: [
/* 中略 */,
"googleappsscript"
],
extends: [
/* 中略 */
"prettier", // 他の設定の上書きを行うために、必ず最後に配置しましょう。
],
};保存時にPrettierが走るように.vscode/settings.jsonを作成し、設定を追加しましょう。
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
}2. claspでログインする
claspを使うためにGoogle Apps Script APIを有効化しましょう。
https://script.google.com/home/usersettingsからGoogle Apps Script APIをONにします。
ONにしたら以下のコマンドを実行し、ログインしましょう。
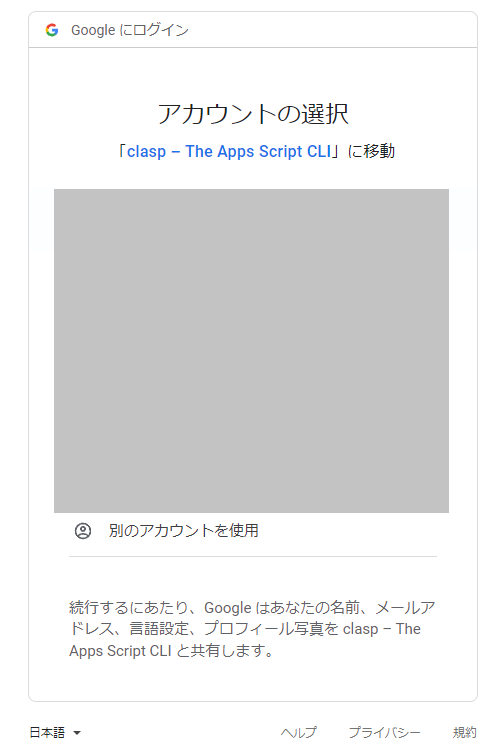
npx clasp loginアカウントへの認証を行いましょう。

ログインに成功すると、資格情報を.clasprc.jsonに保存します。
.clasprc.jsonファイルはデフォルトではC:\Users\{ユーザー名}に保存されます。
3. プロジェクトを作成する
GASプロジェクトを作成します。
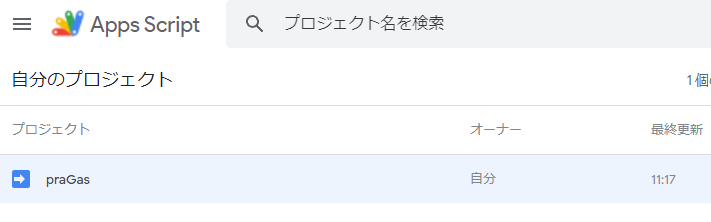
今回はpraGasという名前でプロジェクトを作成します。
次のコマンドでプロジェクトを作成しましょう。
npx clasp create --title praGasどこにスクリプトを作成するか聞かれますので、適宜選択しましょう。
今回はstandaloneにします。
作成に成功したら Googleドライブを開いて、GASプロジェクトが作成されているか確認しましょう。

また、clasp の設定ファイル.clasp.jsonとマニフェストファイルappsscript.jsonが作業フォルダ下に作成されているので、それらも確認しましょう。
上記ファイルの作成を確認したら、.clasp.jsonのrootDirをdistフォルダにし、appsscript.jsonをdistフォルダに移動します。
{
"rootDir": "./dist"
}これでclaspでプッシュコマンドを実行したときに、distフォルダにあるスクリプトファイルがプッシュされるようになります。
4. スクリプトを作成する
それではスクリプトを作成してみます。
srcフォルダにsayHello.tsを作成し、以下のコードを書いていきましょう。
function sayHello(): void {
Logger.log("Hello GAS !");
}それでは先程作成した GASプロジェクトにスクリプトをプッシュします。
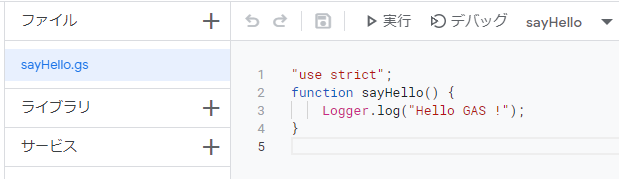
npx clasp pushプッシュに成功したら、GASプロジェクトにスクリプトがあるか確認しましょう。

スクリプトを実行して、実行時間 情報 Hello GAS !が実行ログに表示されていたら OK です。
プッシュコマンドを以下のようにnpmスクリプトに登録しておくと楽でしょう。
"scripts": {
"deploy": "clasp push"
},おわりに…
以上がGoogle Apps Script開発環境をVisual Studio Codeで構築する方法でした。
claspパッケージにはまだいろいろな CLIがあるので、claspのGitHubページで使い方を確認してください。
この記事が皆さんのお役に立てば幸いです!
最後まで読んでいただき、ありがとうございました!