この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは!たぬきうどんです!
私は2018年に非IT業界から未経験でエンジニアに転職し、現在までエンジニアとして働いています。
この記事ではVite + React + CRXJS Vite Pluginを使ったChrome拡張機能の開発環境構築方法についての説明をします。

Chrome拡張機能を作ってみたい!
という方はぜひ御覧ください!
CRXJS Vite Pluginとは?

CRXJS Vite PluginはViteでChrome 拡張機能開発する際に開発体験を向上させてくれるツールです。
HMRを使った開発体験やシンプルな構成であることが売りのようです。
開発環境構築
必要環境
Node.jsの14.18+、16+のバージョンが必要です。
基本的に本記事はVite のドキュメントとCRXJS Vite Pluginのドキュメントに従います。
1.プロジェクトの生成
今回はReact + TypeScriptで開発を進めていきます。
プロジェクト名はdev-chrome-extensionです。
それでは以下のコマンドを実行し、プロジェクトを生成していきましょう。
npm create vite dev-chrome-extensionSelect a frameworkはreactを、Select a variantはreact-tsを選択します。
プロジェクトが作成できたら、プロジェクトに移動し、npm installでパッケージをインストールします。
2.CRXJS Vite Pluginのインストール
以下のコマンドでCRXJS Vite Pluginをインストールします。
npm i @crxjs/vite-plugin -D3.vite.config.jsへ設定追加
vite.config.jsを以下のように
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
+ import { crx, defineManifest } from '@crxjs/vite-plugin'
+ const manifest = defineManifest({
+ manifest_version: 3,
+ name: 'Hello Extension',
+ version: '1.0.0',
+ action: {
+ default_popup: 'index.html',
+ },
+ })
// https://vitejs.dev/config/
export default defineConfig({
+ plugins: [react(), crx({ manifest })],
- plugins: [react()],
})拡張機能名はHello Extensionにしておきます。
4.起動&拡張機能のインストール
npm run devを実行し、開発サーバーを起動します。
上記コマンドを実行し、ビルドに成功するとプロジェクト下にdistフォルダが生成されます。
それでは作成した拡張機能を以下の手順でインストールしていきます。
distフォルダを選択する以上でChromeへのインストールは終了です。
それでは作成した拡張機能を表示してみましょう。
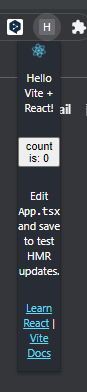
Hello Extensionが有効になっていることを確認し、拡張機能を表示すると

上記の画像のような拡張が表示されます。
src/App.cssの.Appのmin-widthを追加&値設定し、保存することで、HMRにより、リアルタイムに幅が変わるので、試してみましょう。
以上で簡単ですが、開発環境構築の説明は終了です。
おわりに
以上がVite + React + CRXJS Vite Pluginを使ったChrome拡張機能の開発環境構築方法についてでした。
この記事が皆さんの助けになれば幸いです!
最後まで読んでいただき、ありがとうございました!