この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは!たぬきうどんです!
私は2018年に非IT業界から未経験でエンジニアに転職し、現在までエンジニアとして働いています。
この記事では、Google Cloud Platformが提供する画像認識サービスであるCloud Vision APIを使用して、画像から文字の抽出を試した結果について述べています。
Cloud Vision APIを触ってみたい!と思っている方はぜひ御覧ください!
Cloud Vision APIとは?
Cloud Vision APIはGoogle Cloud Platformが提供する機械学習サービスで、Cloud Vision APIはこのプロダクトの1つです。
Cloud Vision APIは以下の機能を提供しています。
- 光学式文字認識(OCR)を使用した高密度・手書きを含めたテキスト検出
- 自然のランドマークや人工建造物を画像から検出するランドマーク検出
- 商品のロゴを検出するロゴ検出
- 画像の特性を検出する画像プロパティ機能
- 一般的な物体、場所、活動、動物の種類、商品などを識別するラベル検出
- 画像内の複数のオブジェクトを検出して抽出できるオブジェクトローカライズ
- クロップヒントの検出
- 画像に対するウェブ参照を検出するウェブエンティティとページの検出
- アダルトコンテンツや暴力的コンテンツなど、画像に含まれる不適切なコンテンツを検出するセーフサーチ
- 画像に含まれる複数の人物の顔を検出する顔検出
使ってみる
今回は光学式文字認識(OCR)を試してみます。
Cloud Vision APIを利用するには、Google Cloud Platform(GCP)の設定が必要です。
設定の方法については、GCPのドキュメントを参照してください。
また、Cloud Vision APIへのリクエストなどは、Node + TypeScriptでプログラムを実行しています。
以下に示すのはそのプログラムです。
import vision from "@google-cloud/vision";
const main = async () => {
const client = new vision.ImageAnnotatorClient();
const [result] = await client.textDetection("./img/skill-sharing.png");
const detections = result.fullTextAnnotation;
if (detections !== null && detections !== undefined) {
console.log(detections.text);
}
};
main();
上記プログラムを使用する場合はライブラリのインストールを行ってください。
npm install --save @google-cloud/vision光学式文字認識(OCR)を使ってみる
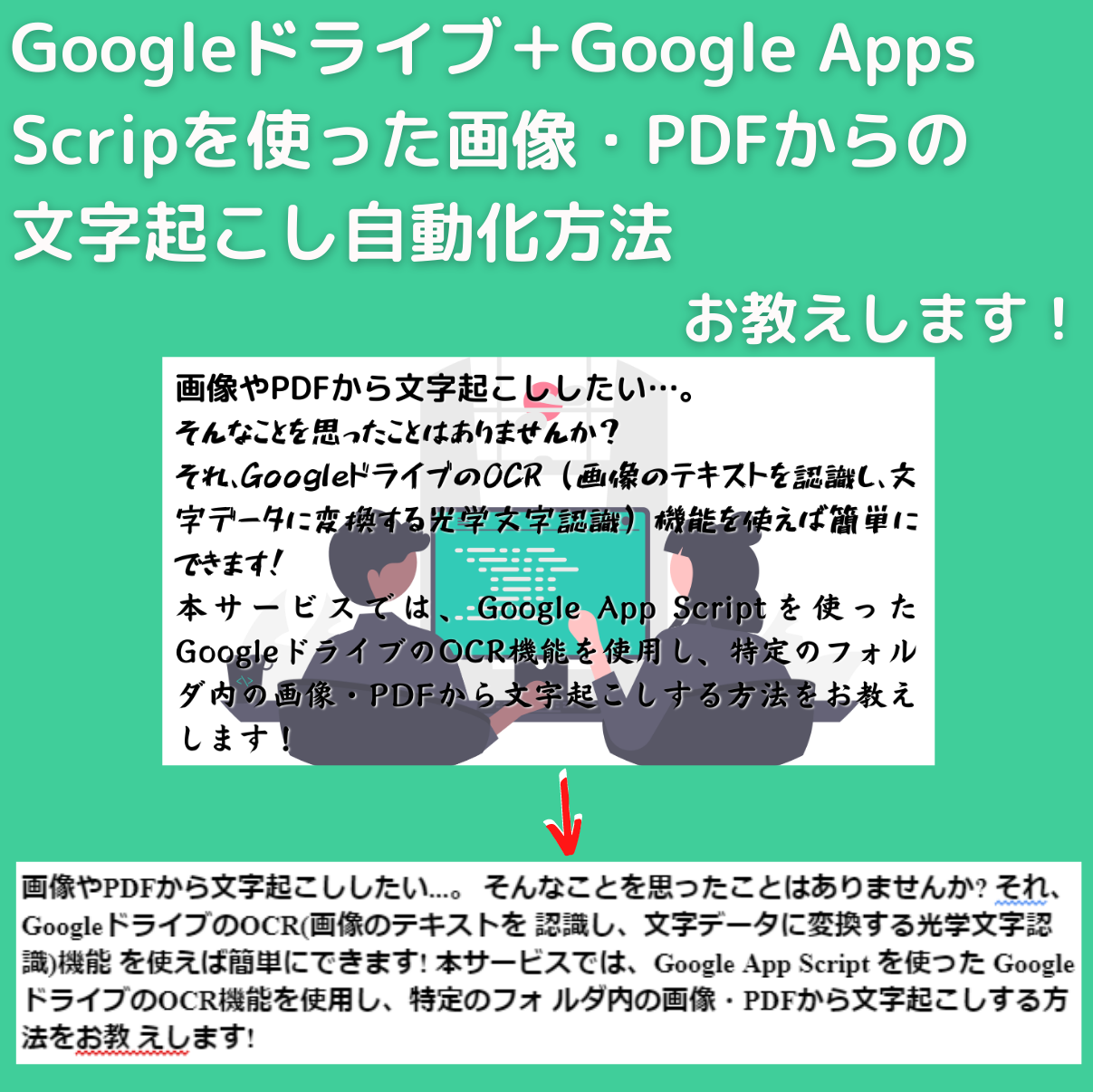
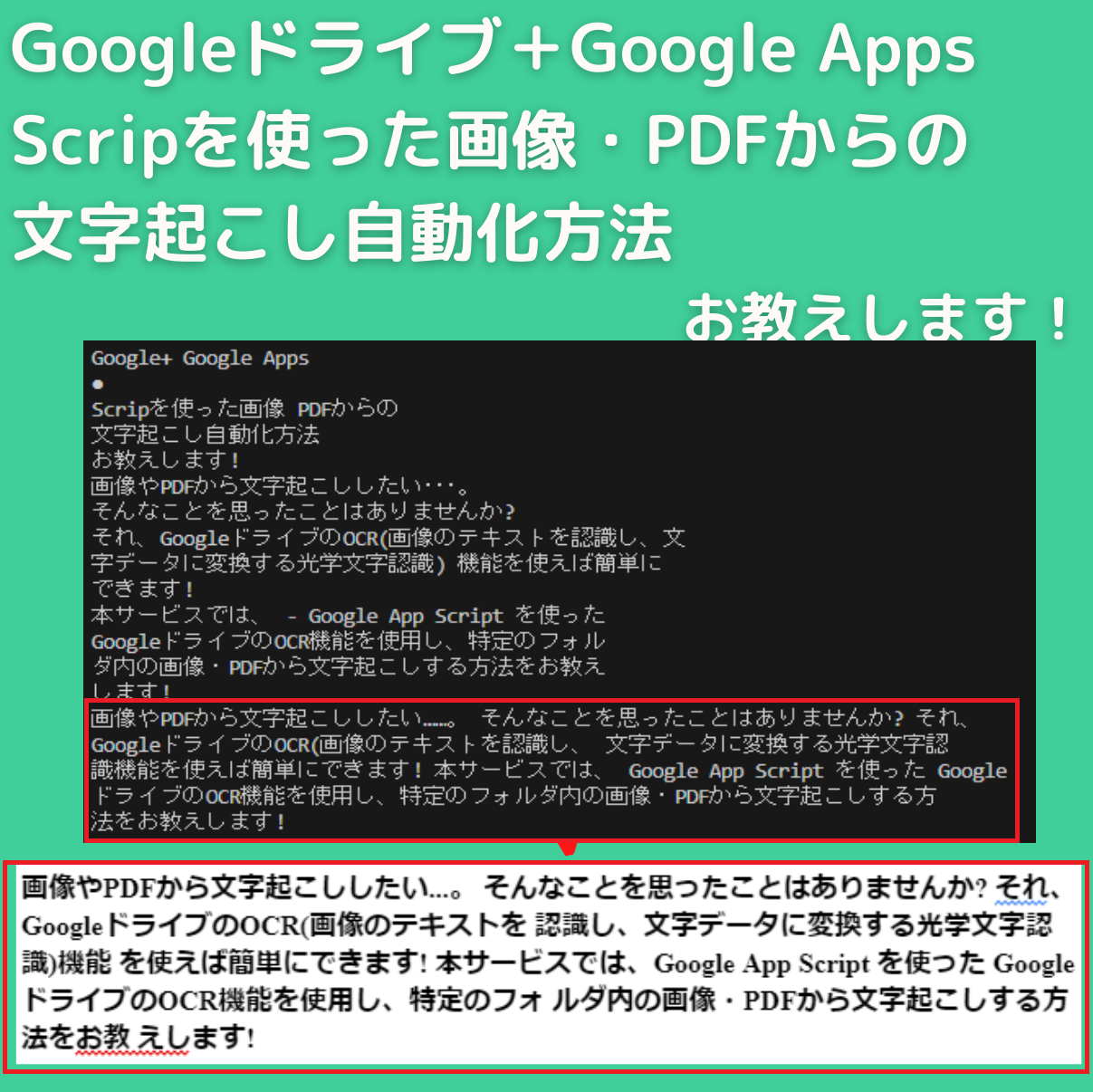
今回、光学式文字認識(OCR)をするのは以下の画像です。

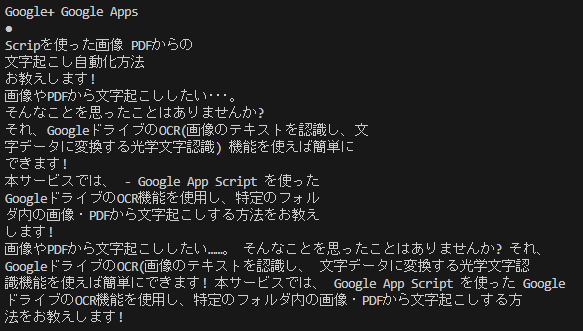
実行結果を見てみましょう。

いかがでしょうか?
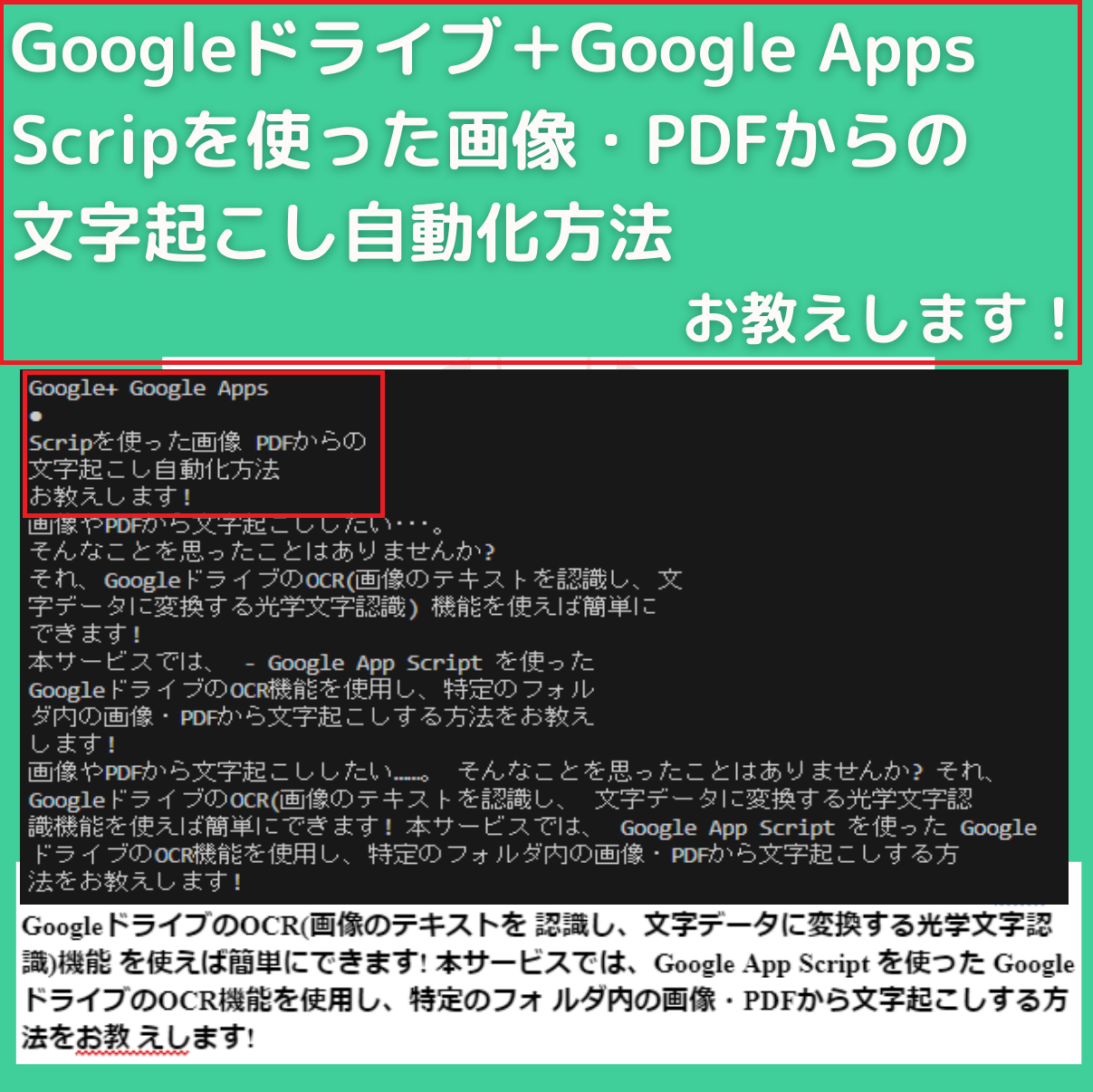
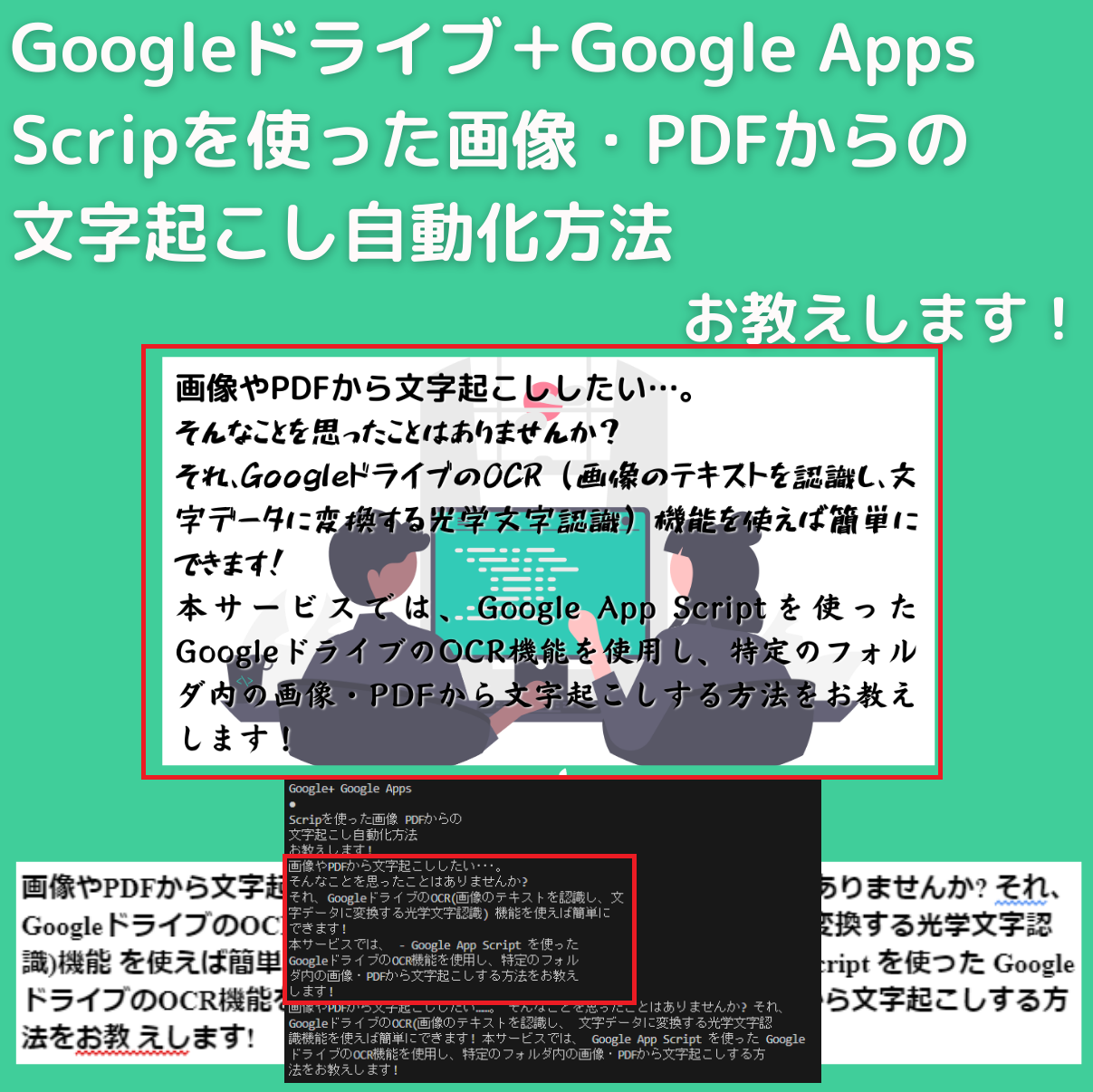
実際にOCRを実行した画像を種類ごとに分類してみました。
その結果をブロックごとに詳しく見ていきましょう。

しっかりと文字起こしできている部分とできていない部分が半々くらいですね。
次にいきましょう。

- Google App Script の部分のような一部の文字ではない部分も文字として認識されてしまう場合がありますが、ほぼ完璧に文字起こしができていることがわかります。
次が最後です。

(画像のテキストを認識し、 文字データに変換する光学文字認 識機能の最後に)が抜けていますが、この部分もほぼ完璧です。
総評として、今回はフォントによっては一部の文字が抜ける場合があり、精度には若干のムラが見られました。しかし、ほとんどの場合において文字起こしができる結果が得られました。
おわりに
以上が、Google Cloud Platformが提供する画像認識サービスであるCloud Vision APIを使用して、画像から文字の抽出を試した結果の紹介でした。
他に有名なOCRエンジンとしてTesseract OCRがあります。
Tesseract OCRと比較しても面白いかもしれません!
この記事が皆さんの助けになれば幸いです!
最後まで読んでいただき、ありがとうございました!



